CSS
- のらんばブログ
2011年11月20日
- Comments(2)

のらんば長崎のブログテンプレートについて。
今回はCSS(Cascaiding Style Sheet)についてちょっとだけ。
先日、とある忘年会に参加した際に、お話の中であったことです。
「現在使用中ののらんば長崎のテンプレートの記事の幅が可変なため、ブラウザサイズによって変わってしまう。見た目にしっくりこない。」
例えば、テンプレートにある「3カラム シンプル(幅100%)」シリーズはブラウザを全画面表示させたり、最近の幅の広いディスプレイで表示させると、真ん中の記事部分がびよーんと広がってしまいます。
さらには、小さい画面で見ると、いくらでも小さくなって、画像が削られてしまいます。
つまり、最近のFULLHDのディスプレイやスマフォには対応できていません。
解決策として
1.幅固定のテンプレートに変えてしまう
2.CSSを変更して、自分の好きな幅する
あたりがあります。
さて、1.については楽にできますが、自分でテンプレートを一部変更した後にやるとなるとかなり面倒ですし、自分の好きな幅になるとは限りません。
ということで、勉強がてら2.のCSSを変更するということをやってみましょう。
今回の対象は
「3カラム シンプル(幅100%)」
ですが、幅100%であれば大体同じではないかと思います。
1.テンプレートのカスタマイズ画面へ行きます。
のらんば長崎の管理画面の左メニューの「テンプレート」
↓
現在使用中のテンプレートの編集「カスタマイズ」
↓
この画面を開きます。そして、4つあるテキストエリアの一番上「スタイルシート」を編集する必要があります。

CSSの知識が必要になりますが、今回は幅だけなのでここを変更すればいいということだけ書いておきます。
(2.)できれば、「スタイルシート」の中身を全部コピーしてバックアップを取っておくことをオススメします。
失敗したときに、元に戻すことができます。
もし、バックアップがない場合は、テンプレートを再選択してください。
3.実際にCSSを編集する。
最初に全角・半角を確認し、必ず「半角」(英数)にしておいてください。
3.1 #container を編集
まずは、↓で始まる部分を探します。
#container{
デフォルト
#container{
font-size:12px;
width:100%;
background-color:#ffffff;
margin:0px auto;
text-align:left;
}
デフォルトの「width: 100%;」を「width: 856px;」とします。
856 という値はブログ全体の幅です。ご自身のブログに合わせて調整してみてください。
次の算出方法で出しています。
左サイドバーの幅 + 右サイドバーの幅 + 写真の幅 + 写真や記事のマージン(スペース) = 全体の幅
170 + 170 + 480 + 38 = 856
「写真の幅=480 」という値によって、この合計は変わります。いつも使う写真の幅を基準にすると良いでしょう。
そして、ブログでは写真の幅はいつも同じであることをオススメします。
変更後
#container{
font-size:12px;
width:858px;
background-color:#ffffff;
margin:0px auto;
text-align:left;
}
3.2 .main を編集
次に
.main{
で始まる部分を探します。
デフォルト
.main{
color:#000;
font-size:12px;
padding:15px 0px 15px 0px;
height:100%;
width:95%;
overflow:auto;
line-height:135%;
}
この中の「width:95%;」を「width:100%;」に変更します。
変更後
.main{
color:#000;
font-size:12px;
padding:15px 0px 15px 0px;
height:100%;
width:100%;
overflow:auto;
line-height:135%;
}
最後に「登録」をして、完了です。
変更はこの2か所です。
これにより、幅の固定化ができ、ブラウザのサイズに左右されなくなります。
※
CSSの編集はくれぐれも自己責任で行ってください。
サブウーファー修理
- 修理
2011年10月04日
- Comments(0)
うちのオーディオのサブウーファーの修理を行いました。

症状
・通電時にウーファーから「ぼーーー」と音が鳴る。
・端子をちょいっと触ると、音が消える
・振動(部屋の扉の締まる振動とか)がきっかけで「ぼーーー」っとなる
とりあえず、接触不良らしき症状です。
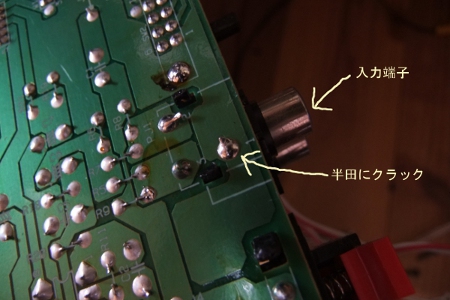
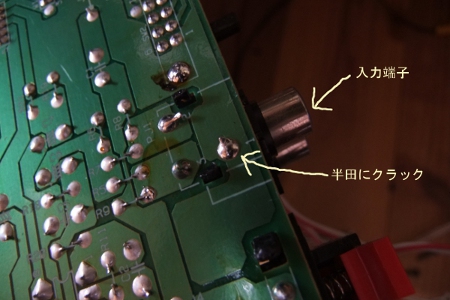
まずは上記写真のごとくばらしました。
バックプレートから基盤を外し、端子を確認したり、いろいろと触って動かしてみたり。
色々探して諦めようかと思いましたが、ようやく見つけました。

半田のクラックです。
写真ではわかりませんが、半田の山の中腹付近にぐるりとクラックが入ってるのを確認。
おそらくこれです。端子を動かしてみると、浮いたりしています。
原因がわかれば半田を付け直して終了。
完全復活の様相です。
今日は安定的にGRAPEVINEを聞くことができます。

症状
・通電時にウーファーから「ぼーーー」と音が鳴る。
・端子をちょいっと触ると、音が消える
・振動(部屋の扉の締まる振動とか)がきっかけで「ぼーーー」っとなる
とりあえず、接触不良らしき症状です。
まずは上記写真のごとくばらしました。
バックプレートから基盤を外し、端子を確認したり、いろいろと触って動かしてみたり。
色々探して諦めようかと思いましたが、ようやく見つけました。

半田のクラックです。
写真ではわかりませんが、半田の山の中腹付近にぐるりとクラックが入ってるのを確認。
おそらくこれです。端子を動かしてみると、浮いたりしています。
原因がわかれば半田を付け直して終了。
完全復活の様相です。
今日は安定的にGRAPEVINEを聞くことができます。
のらんばブログに動画を挿入するには
- のらんばブログ
2011年10月01日
- Comments(0)

前回の記事を書いていてふと思ったのですが、記事の投稿画面に「動画の挿入」をするというボタンなどがないですね。
知っている人には何てことないことですが、知らない方のために。
1. まずはYoutubeで動画を確認し、動画のフレームの舌に下にある「共有」ボタンをクリック

2.さらに下にビロンと飛び出してくる枠に、「埋め込みコード」ボタンがあるので、それをクリック

3.そして、更に下にビロンと飛び出してくる枠に、コードが出てくるのでそれをコピーして、投稿本文に貼り付けます。
サイズも変えられますよ。

例えば、こんな感じのコードが表示されているはずなので、それをコピーして貼り付け。
<iframe width="560" height="315" src="http://www.youtube.com/embed/HZZk2Mq_yjA" frameborder="0" allowfullscreen></iframe>
すると
こんな具合に見られます。
タグ :Youtube
お花ミーティングのバナー
- のらんばブログ
2011年09月30日
- Comments(0)

お花ミーティング In 長崎空港 のバナーがのらんば長崎のトップに出ていますね。
10月16日は鈴田のふれあい祭りがあり、そちらの係りなので外すわけにはいけないので残念です。
空港の普段行けないところに行けますよ。
是非、皆さんカメラを持ってご参加を。
新タブレット
- IT
2011年09月29日
- Comments(0)
Facebookの友人の書きこみのリンク先をみて思ったこと。
米Amazon.com、199ドルのAndroidタブレット「Kindle Fire」発表
CM
インターネットと利用者趣向を繋ぐ「ブラウザ」を利用して情報を収集する流れ。
その中で情報検索エンジンGoogleと書籍検索エンジンともいえるamazonはユーザーの「好奇心」に一番近い存在かもしれない。
知に対する好奇心は人を無意識化で捕え、大きな流れを作ると思っている。
人はその好奇心故に進化しているし、それが人たる所以だと思う。
これまでは個の好奇心、またはコミュニティ、近代国家であれば国家としての好奇心が作る流れがそれぞれを進化させてきたのかもしれない。
そしてGoogleやamazonは地球規模で好奇心を集めているように見える。
それが今後どういった変化や流れを作るのか、そもそも一企業に耐えられるものなのか・・・
そもそもGoogleやamazon自身ももそういった好奇心から出ている行動なのかもしれない。
マイクロソフトも今後追随してくると思われる。今日のニュースでサムスンと手を組んだとか。
マイクロソフトはこれまで人の好奇心を形にするツールを提供し続けてきた。
今回の報道を見ても、これまでと同じマイクロソフトだと感じた。
これまでITの進化を見続けてきた日本の一般人視点で見てみれば、
パソコン=WIndows
インターネット=パソコン=Windows
印刷=パソコン=Windows
デスクワーク=パソコン=Windows
みたいに全てがWindowsに繋がり、つまりはインプットにあるのはマイクロソフトだった。
しかし、携帯電話が普及するころから新たなOSが知らないうちに浸透し、手元にあるのはIT端末がマイクロソフトに繋がるとも限らなくなった。(うちのは世にも奇妙なWindows phoneですが)
つまり、インプットがマイクロソフトである確率はどんどん低下しているし、マイクロソフトはこれまでと同様にインプットをマイクロソフトにしようとしているように見えるけれども、Googleやamazonはインプットを独占したいのではなく、人の好奇心という真のインプットというか、(企業からみれば)アウトプットを独占しようとしているように思える。
これはもちろん、報道を見る限りってだけで、何をたくらんでいるかはわからない。
自分みたいに一般人ではなく、天才ともいわれるような人の集まりだから、もっと興味深いことかもしれない。
ただ、なんとなく思うのは
たくさんの「好奇心」を掴むことで、結果的に利益が生まれるんだってこと
アメリカは相当に強いってこと。
追記。
忘れてたけれど、忘れていけないのはFacebook。
「Like」ボタンが持つ意味と能力は相当に大きい。
好奇心の集積だけでなく人の心理までも集めることができる。
米Amazon.com、199ドルのAndroidタブレット「Kindle Fire」発表
CM
インターネットと利用者趣向を繋ぐ「ブラウザ」を利用して情報を収集する流れ。
その中で情報検索エンジンGoogleと書籍検索エンジンともいえるamazonはユーザーの「好奇心」に一番近い存在かもしれない。
知に対する好奇心は人を無意識化で捕え、大きな流れを作ると思っている。
人はその好奇心故に進化しているし、それが人たる所以だと思う。
これまでは個の好奇心、またはコミュニティ、近代国家であれば国家としての好奇心が作る流れがそれぞれを進化させてきたのかもしれない。
そしてGoogleやamazonは地球規模で好奇心を集めているように見える。
それが今後どういった変化や流れを作るのか、そもそも一企業に耐えられるものなのか・・・
そもそもGoogleやamazon自身ももそういった好奇心から出ている行動なのかもしれない。
マイクロソフトも今後追随してくると思われる。今日のニュースでサムスンと手を組んだとか。
マイクロソフトはこれまで人の好奇心を形にするツールを提供し続けてきた。
今回の報道を見ても、これまでと同じマイクロソフトだと感じた。
これまでITの進化を見続けてきた日本の一般人視点で見てみれば、
パソコン=WIndows
インターネット=パソコン=Windows
印刷=パソコン=Windows
デスクワーク=パソコン=Windows
みたいに全てがWindowsに繋がり、つまりはインプットにあるのはマイクロソフトだった。
しかし、携帯電話が普及するころから新たなOSが知らないうちに浸透し、手元にあるのはIT端末がマイクロソフトに繋がるとも限らなくなった。(うちのは世にも奇妙なWindows phoneですが)
つまり、インプットがマイクロソフトである確率はどんどん低下しているし、マイクロソフトはこれまでと同様にインプットをマイクロソフトにしようとしているように見えるけれども、Googleやamazonはインプットを独占したいのではなく、人の好奇心という真のインプットというか、(企業からみれば)アウトプットを独占しようとしているように思える。
これはもちろん、報道を見る限りってだけで、何をたくらんでいるかはわからない。
自分みたいに一般人ではなく、天才ともいわれるような人の集まりだから、もっと興味深いことかもしれない。
ただ、なんとなく思うのは
たくさんの「好奇心」を掴むことで、結果的に利益が生まれるんだってこと
アメリカは相当に強いってこと。
追記。
忘れてたけれど、忘れていけないのはFacebook。
「Like」ボタンが持つ意味と能力は相当に大きい。
好奇心の集積だけでなく人の心理までも集めることができる。


